今回はSTORK19に搭載しているGutenbergブロックエディタを使って、吹き出しやBOXなどの装飾機能の作り方10選を一気に紹介します。
ちなみに前回の記事で紹介したSTORK19の使い方で紹介した、吹き出しやBOXなどをショートコードで挿入する方法は、クラシックエディタを使っての方法です。


よって僕と同じくSTORK19でクラシックエディタを使っている人は必見です!


目次
ブロックエディタについて
ワードプレスにブロックエディタが搭載されたのは2018年のワードプレス5.0verからです。
これによって従来のクラシックエディタのお馴染みの見慣れたヴァージョンから一気にこのように投稿画面が大きく変わりました。


詳しくはまた別の記事で、ブロックエディタとクラシックエディタの違いや、双方のメリット&デメリットについて解説しますが、ブログを書きながら、編集画面のプレビュー画面に切替せずとも、実際に表示されるページと同じ見た目を再現する事が出来るので、慣れれば”作業の効率化を図る”事が出来ます。
STORK19のブロックエディタによる装飾の使い方
STORK19のブロックエディタによる装飾の使い方について、これは使う頻度が間違いなく多いだろう!と言う物を10選紹介します。
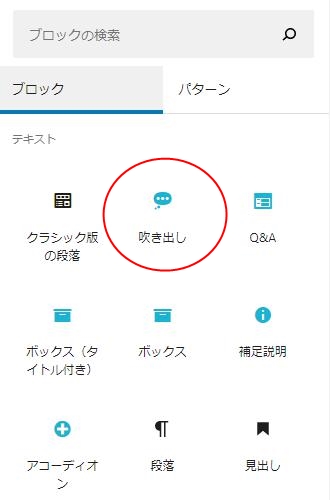
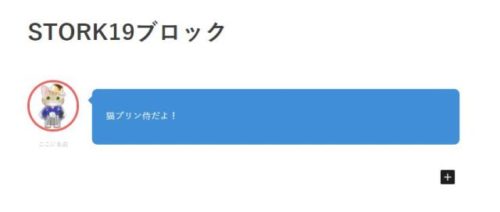
吹き出し
吹き出しの作り方の紹介です。












アイコンの下に、名前を入れる事も出来るよ。

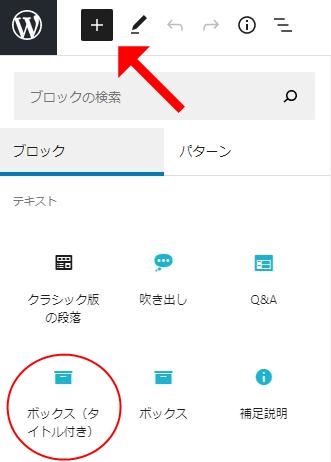
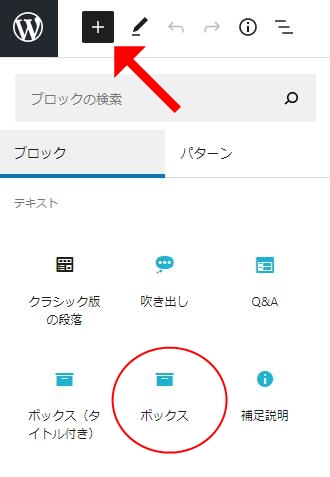
ボックス
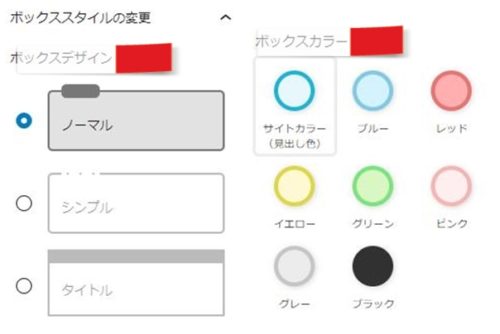
ボックスにはタイトルボックスとノーマルボックスの2種類が有ります。
どちらもブロックの使い方は同じです。
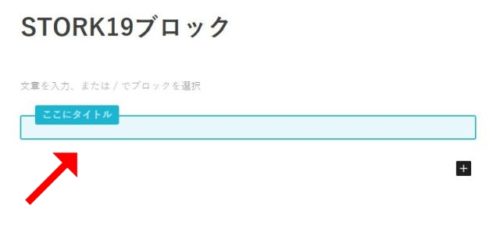
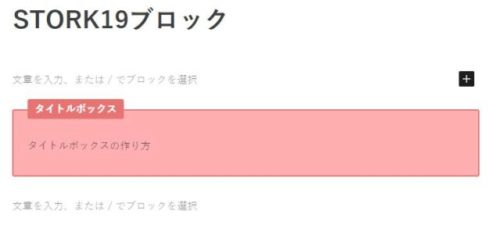
タイトルボックス
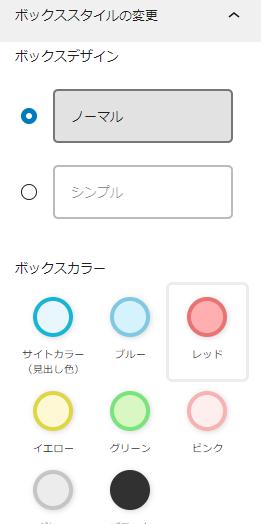
タイトルボックスの作り方をご説明致します。








ノーマルボックス
次にノーマルボックスの作り方の紹介です。






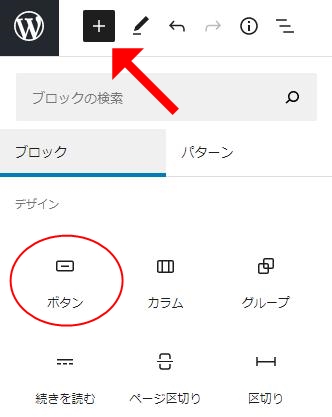
ボタン
次にブロックエディタを使ってボタンの作り方をご紹介致します。
ボタンもアフィリエイトリンクやLPサイトで公式サイトに誘導する場合に非常に重要なパーツです!




右側の設定➡スタイルでボタンのカラーを設定するよ。



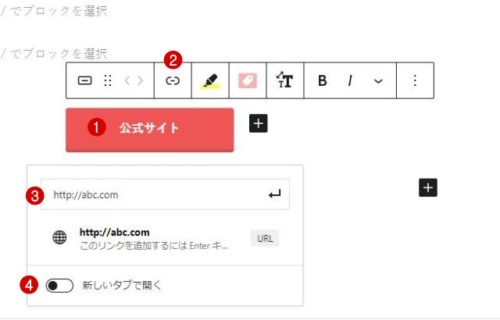
最後に以下を設定して完成!
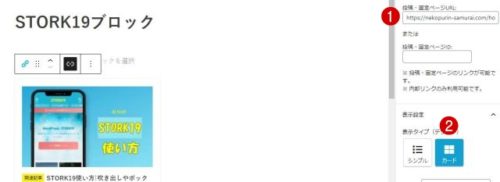
②リンクマークをクリック
③URLを入力
④新しいタブで開かない場合は左。開く場合は右にボタンを移動させる

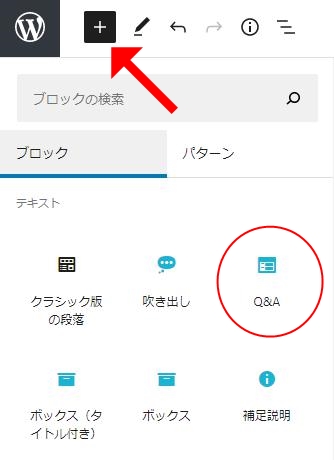
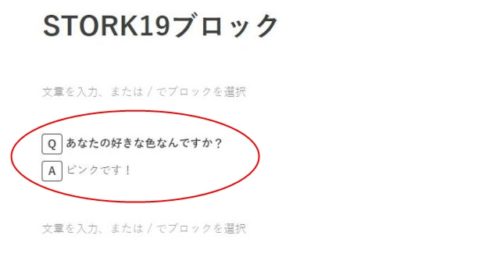
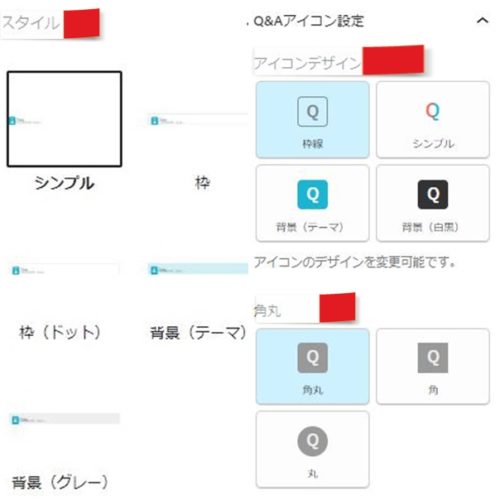
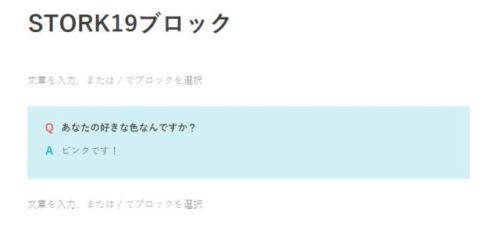
Q&A
Q&Aの装飾もブロックエディタで簡単に作成する事が出来ます。
ECサイトには欠かせないQ&Aの項目。










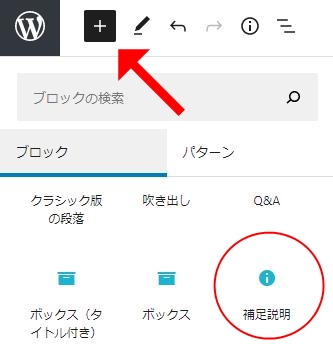
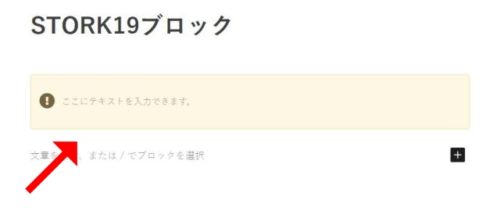
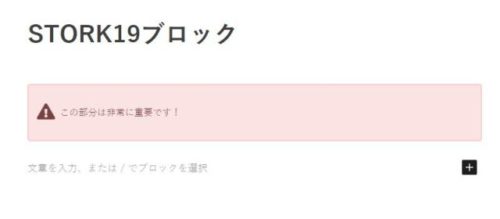
補足説明
補足説明も記事中に注意喚起の意味でよく使われる装飾です。
そんな補足説明装飾も、エディタを使って簡単に作る事が出来ます。








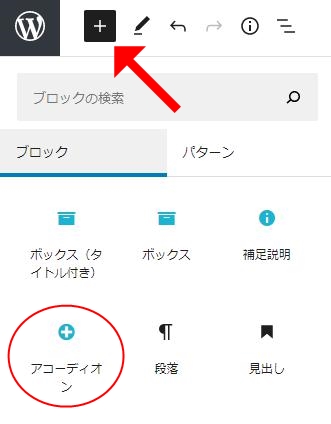
アコーディオン
アコーディオンもSTORK19ではブロック対応しています。
チラリズムではありませんが、長い説明文をすっきりとさせる為にはアコーディオンで、短くした方が良いです。





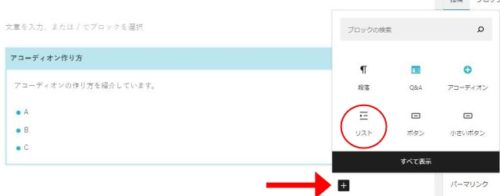
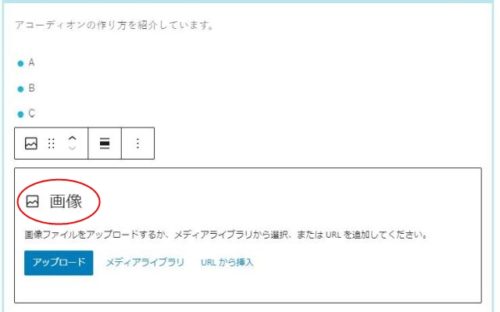
コンテンツ追加も+をクリックして追加していくよ。
例えばリストを選択。





こんな感じで色々な文章の下にコンテンツを追加していき、アコーディオンで広げたり格納したりする事が出来るようになります。
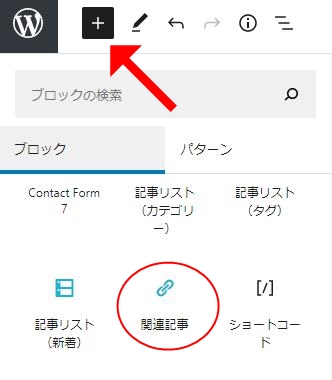
関連記事
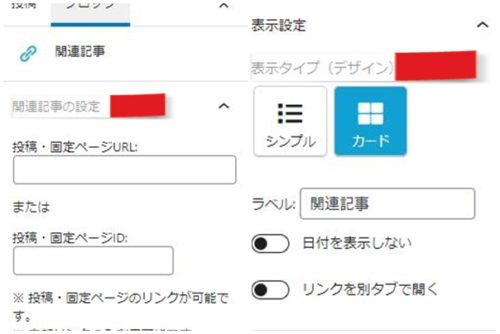
関連記事も、リンクだと少し殺風景な感じですが、関連記事のブロックを使えば、ブログカード風に仕上がって見栄えもよくなるので、その分クリックもされやすくなります。





(日付表示の有無と、リンクの別タブ設定も出来るよ。)





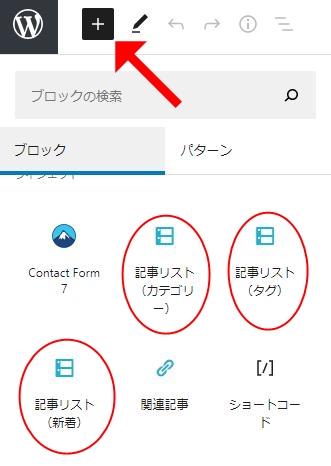
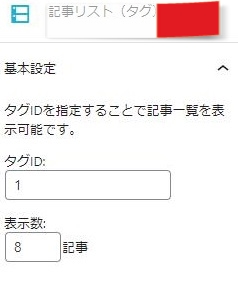
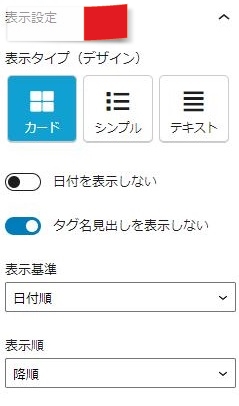
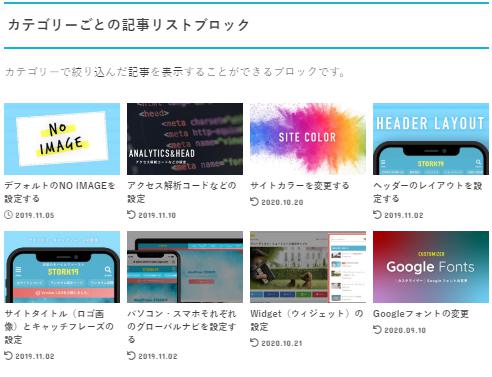
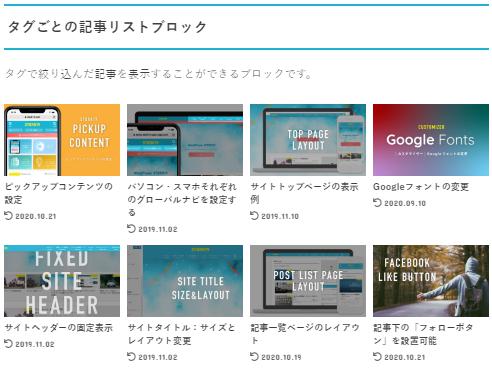
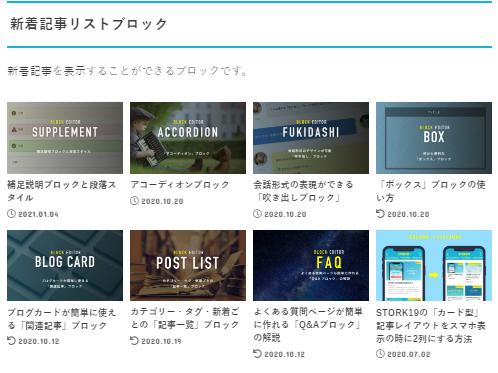
記事リスト一覧
記事リスト一覧もブロックを使って記事中に表示させる事が可能です。
(新着、カテゴリー、タグの3つの種類から表示させる事が可能です。)














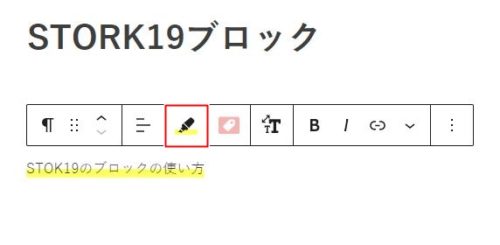
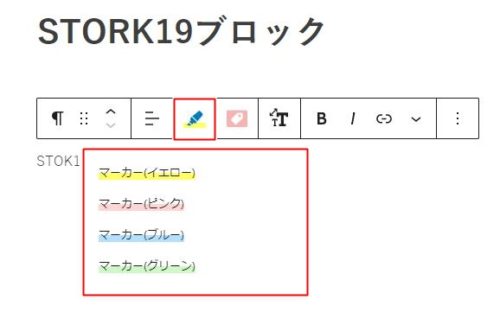
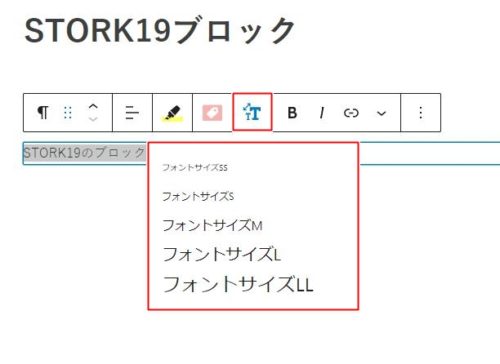
ツールバーテキスト装飾
ツールバーのテキスト装飾に関しては、本文に文字を入力した時に上に出てくるツールバーを使って、文字にライン線を引いたり、ラベルを貼ったり、文字のサイズを大きくまたは小さくする事が出来ます。
ライン線を引く




ラベルを貼る






文字のサイズを変える

するとSS/S/M/L/LLと5種類のサイズに対応しているよ。



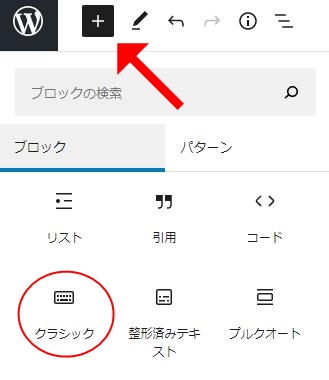
クラシックエディタ
さらにSTORK19のブロックエディタでは、クラシックエディタに切替せずとも、ブロックエディタ上でクラシックを使って文章を入力したり、文字の大きさを変えたり、色を付けたりする事も出来ます。
やはりクラシックの方が使いやすい!と言うあなたにはおすすめのブロックです。






STORK19ブロックエディタの装飾機能を使ってみた感想まとめ
今回はSTORK19に搭載しているGutenbergブロックエディタを使って、吹き出しやBOXなどの装飾機能の作り方10選を一気に紹介してみました。
その中でも『吹き出し』・『ボックス』・『ボタン』の3つのブロック機能はよく使うので、覚えておいた方が良いです。
テーマは違っても基本的な使い方はどれも同じだと思います。
それとやはり装飾機能は、クラシックエディタに比べて感覚的にその場で色々なパターン。(例えば吹き出しの場合だと、背景の色/アイコンの左右の位置/アイコンの色を好きな通りに瞬時に組み合わせて作る事が出来るので、非常に便利だと思いました!)

以上になります。
是非あなたも、便利になったブロックエディタ搭載のワードプレステーマSTORK19を使ってみてはいかがでしょうか?

メルマガやっています!

私が今までにやってきたアフィリエイトの数々(トレンドアフィリエイト/せどり/PPC/ペラサイト量産型/アドセンスetc)の経験を基に、今旬なアフィリエイト手法や最新情報。
さらにはネット副業以外にも役に立つ、ビジネスをやる上での心構えなどのメンタルな面のお話も、配信させて頂いております。
匿名とフリーメールアドレスだけで登録が出来、且ついつでも解除okなので、
是非登録してみて頂ければ、尻尾を振って猫プリン侍も大喜びです。🐾
※今ならメルマガ登録をして頂いた方限定で、「リスクなしでまずは3万円を稼ぐ密書」をプレゼントしております。
猫プリン侍のLINE@
猫プリン侍のLINE@も始まりました!
- 稼げるネットの副業情報を知りたい方
- 初心者でもリスク無しで始める事が出来るネットの副業情報を知りたい方
- ネットの副業をやる上での基礎知識を知りたい方
- ネットの副業でガッツリと稼ぎたい方

※登録してくれた人限定で、お楽しみのプレゼント🎁企画もご用意しています。

メール無料相談受け付け中!

完全在宅でアフィリエイトを始めてみたいけど、一体何から始めて良いのか?わからない!?
そんなあなたも多いかと思います。
選択肢や情報(あれは稼げるけど、あれは稼げないなどの偏った情報)が多い分、
情報の洪水に流されてしまい、私は一体何から始めてよいのか?本当にわからない!
って方が多いと思います。
そんな時は迷わずに、是非完全無料のメール相談をご活用して頂ければ幸いです。
※これまで学習の為に情報商材・塾・コンサルで私自身総額200万以上は使っているので、その経験から必ず力になれるはずです!