今回は究極のモバイルファーストのワードプレステーマSTORK19を実際に私が使ってみた評判を記事にまとめてみました。
具体的には記事上でよく使う吹き出しやボックスや黄色のラインマーカーやボタン。さらにはヘッダーや背景やカテゴリーの色のカスタマイズ方法。

その他にもGoogleのスピードチェックツール「PageSpeed Insights」で計測した、この僕のサイトの表示速度についても紹介しているよ!

さらにサポートについても評価してみました。
| 販売業者 | 株式会社bridge |
|---|---|
| 運営責任者 | 矢野 吉紀 |
| 所在地 | 香川県観音寺市高屋町1222 |
| 電話番号 | 050-3696-5645 |
| メール | support@open-cage.com |
| 販売価格(税込) | 11,000円 |

よって先に結論から言うとSTORK19は、初心者向きのテーマだったよ。


1~2クリックだけで簡単に変えられて本当に助かったよ。
その分記事を書く事に集中する事が出来たしね。
目次
STORK19吹き出しやボックスやボタン設定
記事全体にメリハリをつける上で非常に重要になってくるのが画像と、吹き出しやボックスやボタンなどの装飾です。
STORK19でもそう言った装飾が、ショートコード化されているので、記事中にショートコードを挿入すれば簡単に、吹き出しやボックスやボタンを表示させる事が出来ます。

まずは【プラグイン】<【AddQuictag】を検索<インストール後有効な状態にしておきます。
吹き出し
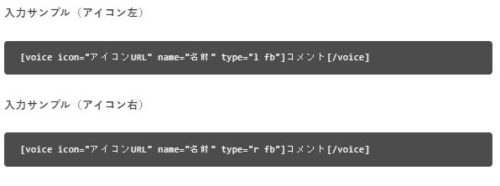
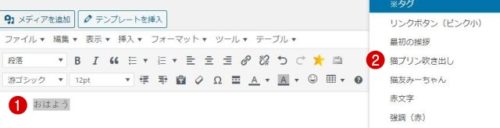
STORK19の吹き出しの基本のコードはこの2つ。アイコン(左or右)です。


■そして吹き出しのショートコードを構成しているのが以下のコードです。
| コード | 説明 |
|---|---|
| icon="" | しゃべっている人のアイコン画像を設定。URLを入力 |
| name="" | しゃべっている人の名前を設定。テキストを入力 |
| type="" | 【I】アイコンを左 【r】アイコンを右 【big】アイコンを大きく 【fb】Facebook風 【line】LINE風 |
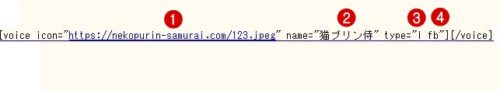
②吹き出しの名前
③lなのでアイコンは左
④fbなのでFacebook風の吹き出しデザイン






そんな時に非常に便利なプラグインがAddQuicktagです。
インストール後<【設定】<【AddQuicktag】<以下の設定画面が出てきます。
②ショートコードの前半部分『voice icon=”https://nekopurin-samurai.com/abc.jpeg” name=”猫プリン侍” type=”l fb”』
③ショートコードの後半部分『/voice』
④並び番号の入力
⑤一番右端の部分をチェックすれば全部にチェックが入る
⑥入力後一番下の設定ボタンを押す










タイトルボックス
次にボックスの作り方を紹介します。
タイトルボックスも、強調したい文章や箇条書きを文章中に挿入する際に使えば非常に目立つので、便利な装飾です。








・曇り
・雨
・雪
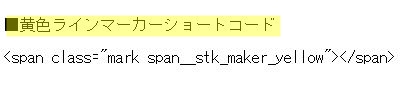
ラインマーカー
ラインマーカーもよく使う装飾です。(1節の文章を強調及び目立たせる役割が有ります。)
こちらが黄色のラインマーカーのショートコードです。




ボタン
最後にボタンの作り方の紹介です。
ボタンは公式サイトや、アフィリエイトリンクを挿入する際に欠かせない物。
このボタンもSTORK19では、ショートコードを使えば簡単に作る事が出来ます。





後はボタンのテキストが長くなればそれに応じてアイコンも横に広がるようになっています。

STORK19カスタマイズ設定
STORK19に関するカラーやページや記事のレイアウト設定は、【外観】<【カスタマイズ】から設定して行きます。
事細かく設定は可能ですが、ここでは”ココだけは押さえておきたい“代表的なカスタマイズの設定についてご説明させて頂きます。




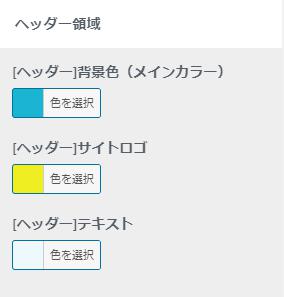
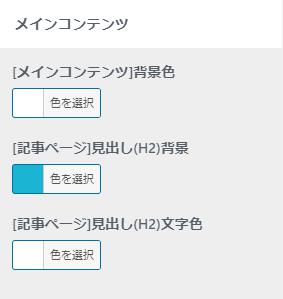
サイトのカラー設定






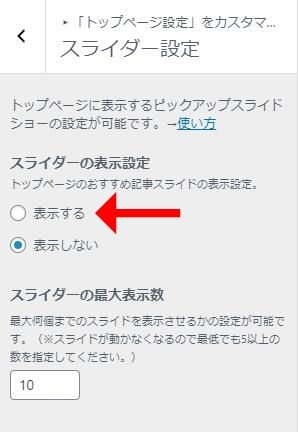
トップページ設定




記事一覧レイアウト設定


こんな風に3種類の表示方法に変更する事が可能です!
②カード型
③ビッグ


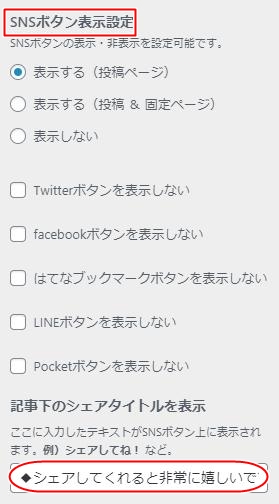
SNSボタン設定
次に記事下のSNS関連のボタン設定です。
SNSフォローボタン


SNSシェアーボタン




STORK19表示速度
次に気になるSTORK19のテーマで作ったこの猫プリン侍「在宅副業解体新書」の表示速度を計測してみました。
表示速度が遅いとユーザーがページ閲覧する前に閉じられる危険性と、googleも表示速度の部分も見ているので、SEO的にもスピィードが速いに越した事はありません。
※計測ツールはPage Speed Insightsです。
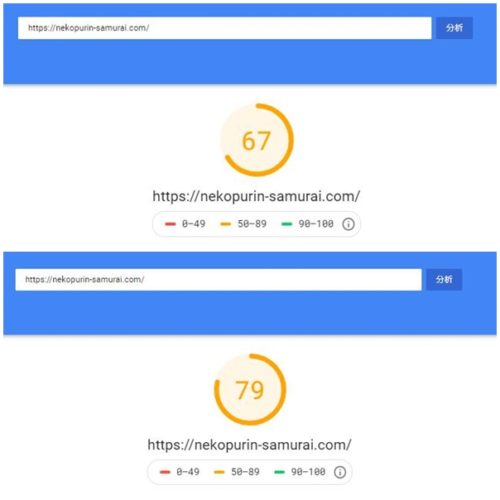
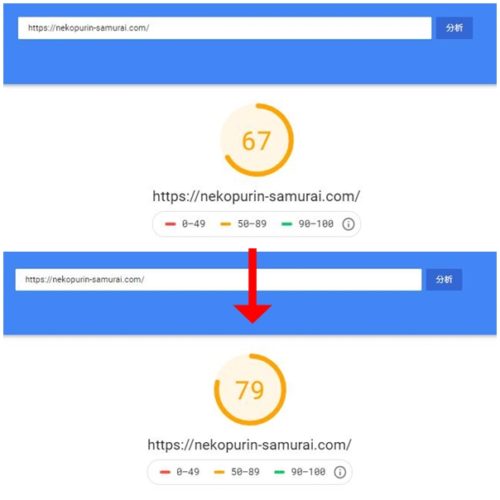
改善前
改善前のPage Speed Insightsで計測した速度が、
【PC】79

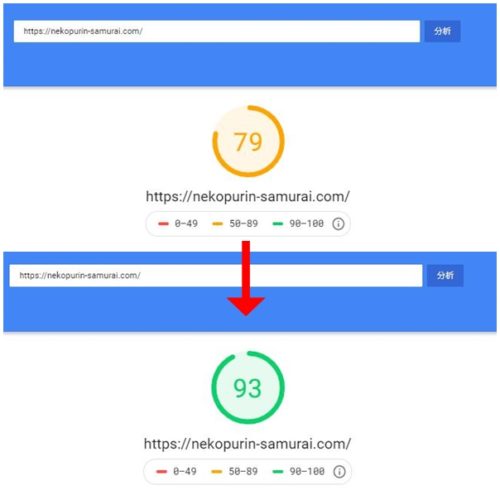
改善後
もう少し速めたいと思い、プラグインAutoptimizeを入れてみると、




スマホで80点台になれなかったのが少し惜しい所ですが、STORK19のテーマを使っても、Autoptimizeのプラグインを入れる事で、まずまずの表示速度になりました!
STORK19サポート
STORK19に関するサポートについてなんですが、
独自カスタマイズによる不具合の場合はサポート対象外になる場合がございます。また、カスタマイズ方法に関する質問は有料サポートとなります。
※公式サイトより抜粋
※基本的には、公式サイト上の使い方マニュアル。よくあるご質問。

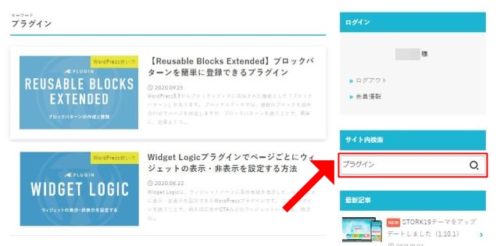
※さらに検索欄から知りたいワードを入力して、関連記事から情報を得る形にはなっています。

検索表示されない場合は、「STORK19 ○○変更方法」などでgoogle検索すれば、なにがしらの関連サイトがあがってきます。

全て今の所マニュアルや検索でわからない情報はゲット出来ているよ!
だから僕のようなCSSやHTMLの知識がほぼ0の人でも安心してSTORK19は使えると思うよ。


STORK19メリット
次にSTORK19を使ってみたメリットについてまとめてみました。
料金が安い
以下が有料テーマの価格です。
| テーマ | 価格 (税込) |
|---|---|
| AFFINGER5 | 14,800円 |
| THE THOR | 16,280円 |
| DIVER | 17,980円 |
| 賢威 | 24,800円 |
| STORK19 | 11,000円 |
| SANGO | 11,000円 |
| JIN | 14,800円 |
STORK19は上記7テーマの中でSANGOと並んで最安値の11,000円である事がわかります。
カスタマイズが簡単
サイトのカラーや、トップページ記事の並びや、SNSボタン関連のカスタマイズが、ほぼクリックだけで簡単にカスタマイズする事が出来ます。

モバイルファーストのシンプルなデザイン性
STORK19は、SEO対策が施されたモバイルファーストのシンプルなデザイン性を誇ります。

アップデートの頻度が多い
STORK19はアップデートの更新頻度が非常に多いのが特徴です。


つまりこれは日々googleのアルゴリズムが変わる中で、それにあわせてテーマもアップデートが行われている訳です。

STORK19デメリット
次にSTORK19のデメリットについてまとめてみました。
1つのサイトのみでしか使用出来ない。
STORK19は、1ライセンス1サイトしか使えません。

つまり1つのサイトだけをじっくりと育てていく予定の方には良いけど、最初から複数サイトの運営を視野に入れている人には損と言う訳です。
※ちなみにAFFINGER5で有れば1ライセンス(1アカウント)で、複数のサイトでテーマの使いまわしが可能です。以下の比較表も是非ご参考になさってみて下さい。(スマホで見る場合、表を右から左へスライドすれば全ての項目を見る事が出来ます。
| 価格(税込) | カスタマイズ | 初心者向き | SEO対策 | 高速化 | AMP対応 | デザイン | 装飾関連 | 複数サイト運営 | サポート | |
|---|---|---|---|---|---|---|---|---|---|---|
| AFFINGER5 | 14,800円 | 4.5 | 4 | 4 | 4.5 | ○ | 4 | 4 | ○ | 4 |
| THE THOR | 16,280円 | 4.5 | 4 | 4.5 | 4.5 | ○ | 5 | 4.5 | ○ | 4.5 |
| DIVER | 17,980円 | 4.5 | 4.5 | 4 | 3.5 | ○ | 3.5 | 3.5 | ○ | 4 |
| 賢威 | 24,800円 | 4 | 4.5 | 4 | 3.5 | × | 4 | 4.5 | ○ | 4.5 |
| STORK19 | 11,000円 | 4 | 4.5 | 4 | 4 | × | 3.5 | 3.5 | × | 4 |
| SANGO | 11,000円 | 4 | 4 | 4 | 4 | × | 3.5 | 4 | ○ | 3 |
| JIN | 14,800円 | 4 | 4 | 4 | 3.5 | × | 3.5 | 4 | ○ | 4 |
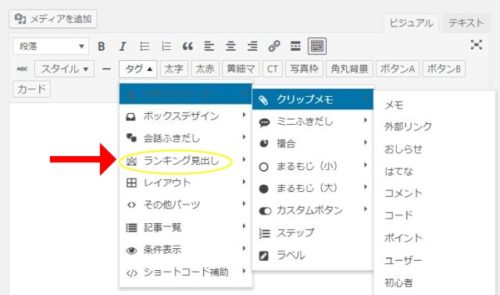
ランキング見出しが実装されていない
STORK19でもBOXや吹き出しや、ボタンなどの装飾機能は実装されています。


デザインが被る
STORK19のデザインのカスタマイズは、ヘッダーやフッターやサイドバーの見出しなどの背景色は変えたりはできますが、より細かな検索フォームやフリーボックスやブログカードなどのより細かな変更は出来ません。
つまりデザインが他の人と被る危険性が有ります。
よって人とは違うデザインのブログを持ちたいあなたには、STORK19は不向きかもしれません。
AMP対応でない
STORK19はAMP非対応です。(AMPとは、Accelerated Mobile Pagesの略です。)
AMP仕様で記事を投稿すれば、通常の記事に比べて4倍も速く記事が表示されるメリットがあります。
理由はAMP仕様の場合、シンプルなhtmlとCSSで構成している為に、通常の記事のデータが1/10以下になるので、その分読み込みに時間がかからない分、4倍速になる訳です。

なのでAMP投稿はSEO的には良い面が有る判明、文章のデザインが非常にシンプルになるので、一概に良いとも言えないよ。💦
STORK19の口コミ
STORK19の巷の良い口コミと悪い口コミの双方を集めてみました。
良い口コミ
WordPressテーマSTORK19は機能的で新しいデザインが特徴のワードプレステーマです。細部までデザインされたテンプレートは使う人を魅了します。モバイルファーストでデザインされているので初めての人でも気軽に使う事ができます。気になる方はブログを見て検討してみてください。表示が優れてます☺️
— だい💪web無料大学社長@成長×SNS運用×ブログ (@web94481944) January 6, 2021
情報発信系ビジネスをはじめようと思っていて、
テーマ選びに悩んでます。テーマは2つ持ってるんだけど、
ザトトール→難しい、初心者向きじゃない
jin→BOXなど少しくせがある、情報発信系ビジネス向きじゃない
cocoon→無料だけど私にはカスタマイズできないSTORK19が欲しい!テーマ買いすぎ😢
— みり🌸心の病をビジネスで好転 (@miri_market) December 30, 2020
あ、今はstork19って最新版があるのでそちらをどうぞ!
ブロックエディタ用の機能がたくさんついてるので、使いやすくなってます!
— へんも@布教使.com管理人/善照寺住職/ブロガー/フットバッグパフォーマー/三原貴嗣 (@henmority) December 7, 2020
悪いい口コミ
STORK19はひとつのブログでしか使用できないのがデメリットですね😅
— KOUTY@薬剤師のすゝめ(お薦めの医学書やAmazon商品も紹介しています) (@yakuzaishi1222) December 6, 2020
STORK19がおすすめです。おしゃれなデザインで人気ですし、以前課題だった遅さも改善されています。ただ、私はあまりカスタマイズしていないので気に入っていますが、思い切りカスタマイズしたい人には物足りないかもしれません。
— 稼ぐ鮫@フォロバ100% (@BGnl9SXOcSbRUNS) December 28, 2020
STORK19の総合評価
ココではSTORK19の総合評価についてまとめてみました。

価格
価格に関してはメリットでも述べたようにSTORK19は、有料テーマの中では一番安い税込11,000円です。

| テーマ | 価格 (税込) |
|---|---|
| AFFINGER5 | 14,800円 |
| THE THOR | 16,280円 |
| DIVER | 17,980円 |
| 賢威 | 24,800円 |
| STORK19 | 11,000円 |
| SANGO | 11,000円 |
| JIN | 14,800円 |
実践は可能なのか?
HTMLやCSSの基礎知識がほぼ0の私でも、サポート無しでマニュアルと検索情報だけで、設定およびカスタマイズが完了出来ているので、普通に社会人から主婦の、ワードプレス運営経験0のあなたでも、何度もマニュアルを読み返せば実践は可能かと思います。

事実この僕もそんなに知識がある訳ではないし、デザインはほぼいじってないよ。
その分”記事を書く事に集中する“事が出来たから結果的によかったよ。
初心者でよく陥りがちなのが、デザインにばかりこだわり過ぎて、最初から記事を書く事に集中する事が出来ない事です!
特にブログ立ち上げ時は、検索アクセスもほぼ無い状態なので、最初から3日に1記事ペースでがんがん記事を書いた方がグーグルの巡回も頻繁にくるようになり、その分SEO的にもよい効果が生まれます。


誇大広告や嘘の部分は?
STORK19の公式サイトで開示されていた機能は、ほぼ実装されていたのと、SNS上での口コミも、良い感じの内容の物が多かったので、嘘の部分は少ないと思います。
こんな人向き
STORK19は、こんな人に向いたテーマです。
・クリック感覚でデザインや記事の配置を簡単にカスタマイズしたい人
・コスパ的に優れた有料のワードプレステーマを探している人
・デザインがシンプルで、デフォルト状態のままでとにかく記事更新に専念したい人
こんな人は不向き
一方でSTORK19は、こんな人は不向きです。
・AMP対応のテーマを探している人
・細かい細部にまでデザインをカスタマイズしたい人
・他人と被らないデザインのブログを作りたい人
まとめ
以上の通り今回は、私もこのブログで使っているワードプレスのテーマSTORK19の使い方(吹き出し/タイトルボックス/ラインマーカー/ボタン)や、サイトのカスタマイズ方法(サイトのカラー変更や、記事のレイアウト、SNSボタンの設置)。
さらには表示速度やサポートについても私の意見を中心にまとめてみました。
実は今回はじめて有料のテーマを購入したのですが、決め手になったのは”価格が安い”と言う理由と、デザインがシンプル且つカスタマイズが初心者でも簡単と言う理由からです。

その一方でSTORK19は1ライセンス1ブログだけしか運営出来ないのがネックなので、まずは1つのブログを集中的に育てて行きたい、ブロガーやアフィリエイターの方にはおすすめのテーマです。